Navigasi Info - tampilan blog memang sangat menunjang agar blog atau situs kalian terlihat keren dan berkelas sehingga terkadang kita menghabiskan banyak waktu berjam - jam agar tampilan situs blog kalian terlihat menarik dan indah dipandang .
 |
| Label blog keren |
Salah satunya tampilan widget label blog kalian juga menunjang agar blog situs kalian terlihat indah dan berkelas yang mana fungsi utama widget label blog untuk pengkatagorian setiap postingan yang kalian buat agar terarah dengan tema postingan yang kalian buat .
Sebab dengan adanya widget label blog ini akan memudahkan pengunjung kalian melihat semua postingan yang sesuai dengan tema yang pengunjung kalian cari .
Jika tampilan widget label blog kalian buat dengan indah dan menarik itu akan membuat mempermudah untuk ditemukan oleh pengunjung blog kalian untuk mengeklik dan membaca postingan sesuai dengan tema yang mereka cari.
Oleh sebab itu saya akan membagikan kodingan bagaimana cara memodifikasi tampilan widget label blog kalian agar terlihat keren.
Cara memodifikasi Widget Label blog kalian terlihat keren
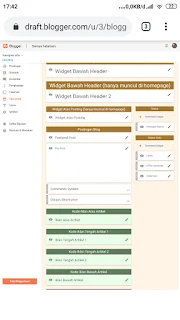
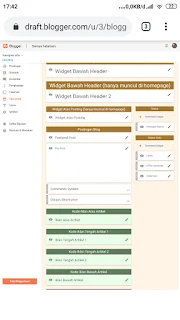
- Pertama - Tama kalian menuju ke dasbor blogger kalian .
 |
| Widget label blog |
- Kemudian kalian klik tata letak.
 |
| Widget label blog |
- Selanjutnya pilih tambah gadget di sidebar
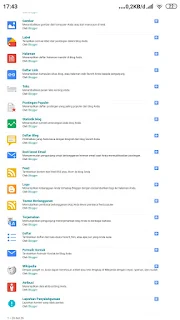
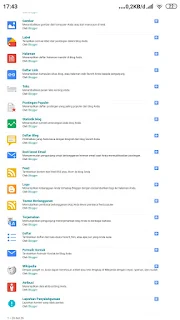
- Lalu klik label.
 |
- Setting label di mode cloud
|
- Setting label di mode cloud
- Dan simpan / save
Kodingan tampilan widget label yang keren
.sidebar-sticky .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:12px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar-sticky .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 14px 14px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar-sticky .label-size-1 a {background:#BC951A; }
.sidebar-sticky .label-size-1 a:hover {background:#BC761A;}
.sidebar-sticky .label-size-2 a {background:#E73C69;}
.sidebar-sticky .label-size-2 a:hover {background:#2980b9;}
.sidebar-sticky .label-size-3 a {background:#2ecc71;}
.sidebar-sticky .label-size-3 a:hover {background:#27ae60}
.sidebar-sticky .label-size-4 a {background:#9b59b6;}
.sidebar-sticky .label-size-4 a:hover {background:#8e44ad}
.sidebar-sticky .label-size-5 a {background:#E73C69;}
.sidebar-sticky .label-size-5 a:hover {background:#c0392b}
.label-size a:before,.label-size span::before{content:"";float:left;position:absolute;top:0;left:-13px;width:0;height:0;border-color:transparent #0089e0 transparent transparent;border-style:solid;border-width:15px 15px 15px 0;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.label-size a:after,.label-size span::after{content:"";position:absolute;top:14px;left:-7px;float:left;width:1px;height:1px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #004977;-webkit-box-shadow:-1px -1px 2px #004977;box-shadow:-1px -1px 2px #004977;
border-style: solid; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.3) rgba(0,0,0,0.1) transparent;
}
.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:12px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 14px 14px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#BC951A; }
.sidebar .label-size-1 a:hover {background:#BC761A;}
.sidebar .label-size-2 a {background:#E73C69;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#9b59b6;}
.sidebar .label-size-4 a:hover {background:#8e44ad}
.sidebar .label-size-5 a {background:#E73C69;}
.sidebar .label-size-5 a:hover {background:#c0392b}
.label-size a:before,.label-size span::before{content:"";float:left;position:absolute;top:0;left:-13px;width:0;height:0;border-color:transparent #0089e0 transparent transparent;border-style:solid;border-width:15px 15px 15px 0;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.label-size a:after,.label-size span::after{content:"";position:absolute;top:14px;left:-7px;float:left;width:1px;height:1px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #004977;-webkit-box-shadow:-1px -1px 2px #004977;box-shadow:-1px -1px 2px #004977;
border-style: solid; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.3) rgba(0,0,0,0.1) transparent;
}
- Copy kodingan diatas
- Selanjutnya kalian menuju dasbor blogger kalian.
- Lalu pilih tema
- Kemudian klik EDIT HTML
- Langkah selanjutnya cari ]]></b:skin>
- Paste kodingan tadi di atasnya
- Kemudian save
Tampilan widget label blog kalian akan seperti di bawah ini
 |
Label blog keren
|
Terima kasih telah berkunjung dan semoga bermanfaat jika ada tambahan dapat berkomentar di bawah .
navigasiin
navigasiin adalah portal Situs Berita Berbahasa Indonesia yang menyajikan berita terkini terpercaya sebagai petunjuk inspirasi anda







Posting Komentar untuk "Cara memodifikasi Widget Label Blog Kalian Agar Terlihat Keren"